從 Xcode 的 Code Autocomplete 出現的提示畫面前都有個小圖示的符號,像這樣
C 你應該曉得是 Class,那麼 # 字號呢?你用過 NSDictionaryOfVariableBindings 應該知道是 Macro,但是你有沒有想過去那裡查詢嗎?
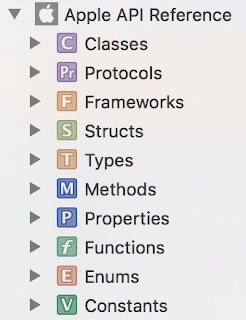
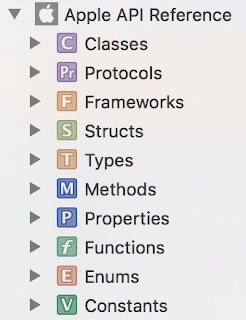
這裡是 iOS、OS X 的代碼

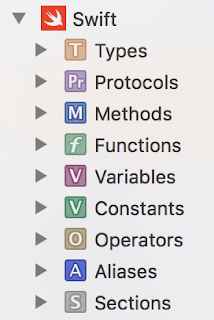
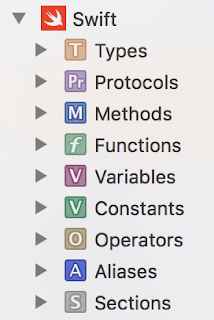
以及 Swift 的代碼

希望對你有所幫助
.
寫程式就像在蓋房子,要先把架構設計好,按步就班一步一步來,千萬不能有速成的想法,不然房子怎會蓋得堅固?


 |
| Xcode 6 執行選擇 iPhone 5/5s + iOS 7.1 |
 |
| iPhone 5 + iOS 7 不應該上下有黑邊 |
註:在 iOS 7.1 以前需要的啟始畫面檔案
- Default.png - 320 x 480 pixels (standard resolution iPhone)
- Default@2x.png - 640 x 960 pixels (high resolution iPhone 4)
- Default-568h@2x.png - 640 x 1136 pixels (iPhone 5)